
This lab continues to build core javascript skills.
You may find it useful to refer to an online JavaScript references and tutorials, such as:
Continue through the W3Schools Javascript tutorial, completing the
Objects,
Functions,
DOM, and
BOM topics.

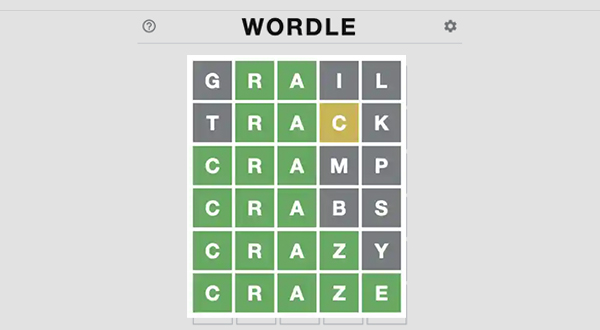
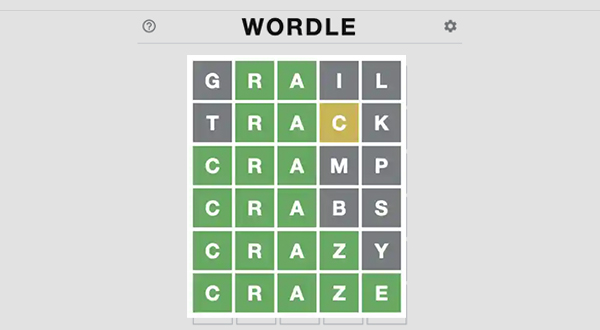
Update your Wordle function from the last lab so that rather than printing out which letters are correct or in the wrong place, it returns an integer array of length 5, where:
For example, if the secret word is CRAZE, and you guess TRACK, the result should be
[0,2,2,1,0].
BEWARE: Wordle treats duplicate letters in a specific way. If you have two duplicate
letters in the guess word, and only one in the secret word, only one of the letters will be yellow (or green). For
example, if the secret word is CRAZE, and you guess TREES, it should return
[0,2,1,0,0].
Once you have constructed this function and thoroughly tested it, you can use it to create the Wordle game using the
DOM. The secret word can be a const variable in the page's javascript, and the user types their guess
into a text box (or you can use JS events to type directly into the wordle image). Then their guess is rendered into
the HTML using the traditional Wordle colouring.
You should also add messages for when the user guesses the word, or runs out of guesses.
The aim of this exercise is to create the components of the page by directly constructing the DOM tree.
previousSibling, nextSibling,
firstChild, lastChild
and parentNode. A number of methods for manipulating the tree were
also discussed, including: insertBefore, appendChild, removeChild
and replaceChild. Some other useful properties and methods include
the body property and the methods createElement and createTextNode.
An online reference for these (and other) properties and methods can be found in
the Gecko
DOM Reference at the Mozilla Developer Center.
Look up each of the above methods in the Gecko DOM Reference. Note
that some of the methods belong to document, and some
belong to element.
Write methods that use pop up dialogue boxes to ask the user to enter:
The page should then be populated with this information.
Design a JS function (addFinder) that, when called, adds a textfield to the top of the page. When this
textfield is updated, it should search all text elements of the given webpage, looking for matches to the textfield.
Upon
finding one, it should highlight the match using CSS.
Hint: Use span tags with a class.
Read through this tutorial, which gives a basic overview of Regular Expressions, and how to use them. Go through some of the exercises here to challenge yourself.
As an additional challenge, edit your addFinder to take RegEx expressions.
There is a good online tutorial for using the canvas from W3Schools. Go through this tutorial, and have a go at adding a canvas with an interesting design to your webpage.